Design d'application
Izidore a inventé le vide-appart en ligne pour permettre aux particuliers d’acheter et de vendre des meubles de seconde main de manière sécurisée, simple et ludique. À l’heure où la circularité n’est pas une mode mais le nouveau mode de consommation, Izidore propose une solution basée sur la sérénité.

La collaboration
Accompagner une application web dans son évolution
La startup, créée sous le nom Les Cartons, fait peau neuve en refondant son identité éditoriale et visuelle pour devenir Izidore, LA plateforme française de l’univers de la maison de seconde-main.
Li-Nó Design a accompagné l’équipe d’Izidore dans sa mue en travaillant sur une nouvelle ergonomie et en adaptant le design de l’application à sa nouvelle identité. L’objectif de cette collaboration était de repenser les processus de mise en vente et d’achat pour une expérience utilisateur ludique et fluide, tout en appliquant un design graphique convivial et facile à maintenir par l’équipe.

Web Design
Refonte de l’expérience utilisateur (UX Design) et de l’interface graphique (UI Design)
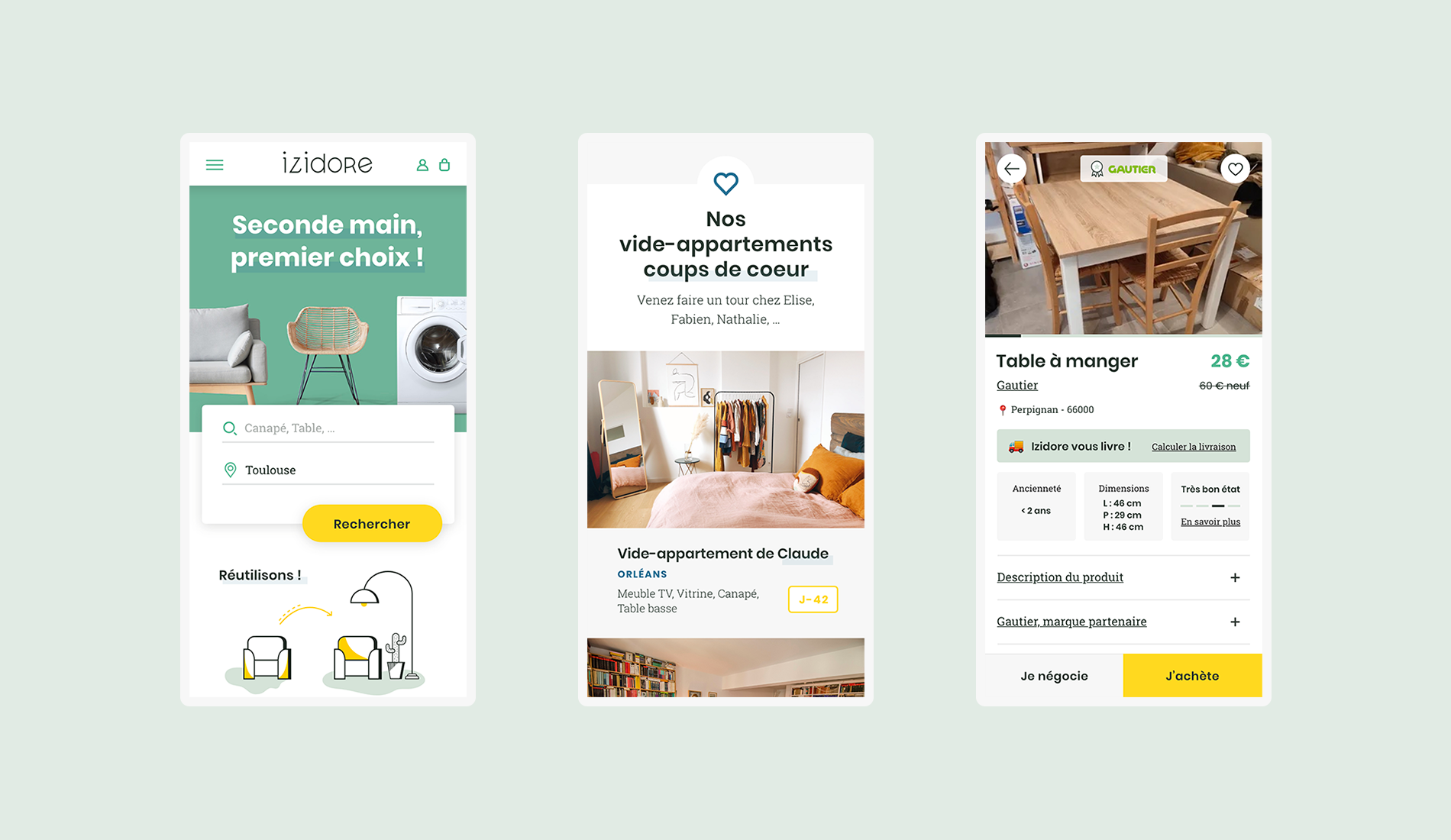
La première phase de notre collaboration a porté sur la refonte de l’UX Design (Expérience Utilisateur) d’Izidore. Nous avons optimisé l’interactivité des processus stratégiques, notamment le dépôt et l’achat de meubles, le paiement en ligne et la livraison, pour offrir une expérience plus fluide et intuitive.
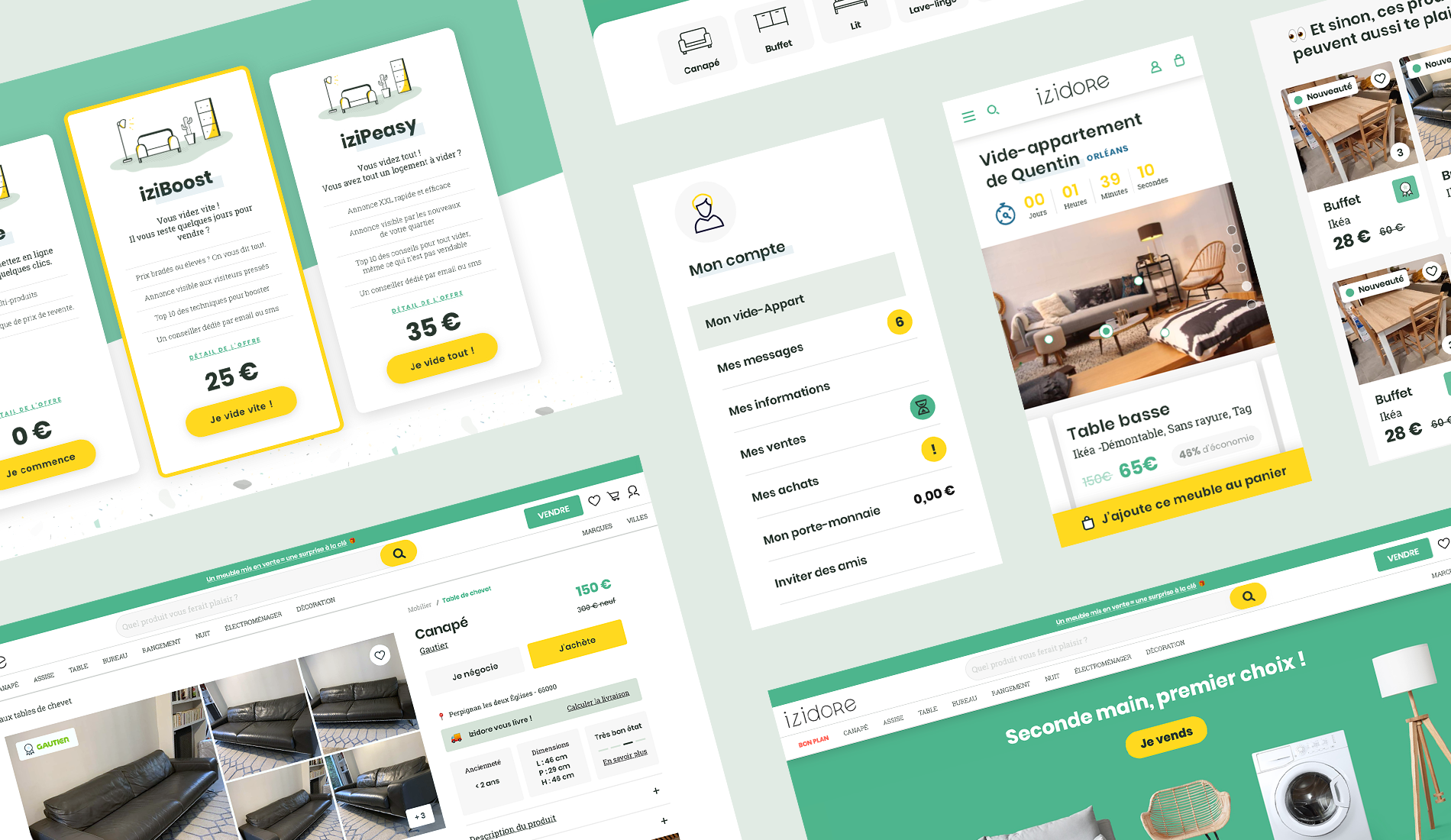
Une fois cette étape clé franchie, l’attention s’est portée sur la refonte graphique des éléments essentiels de l’application. L’objectif : appliquer le nouveau design aux pages les plus stratégiques, notamment la page d’accueil, la page offre, ainsi que les processus de dépôt d’annonce, de recherche et d’achat.
Nous avons ainsi défini l’UI Design (le design d’interface) dont les codes graphiques seront à conserver dans le futur pour assurer une unité sur toutes les autres pages de l’application. Les éléments de navigation, les différentes typographies, la palette de couleurs, les boutons, les « Call To Action » (appel à l’action), les champs textuels et formulaires, les zones de focus.


Méthodologie
Développement d’un Kit UI Design pour une unité graphique durable
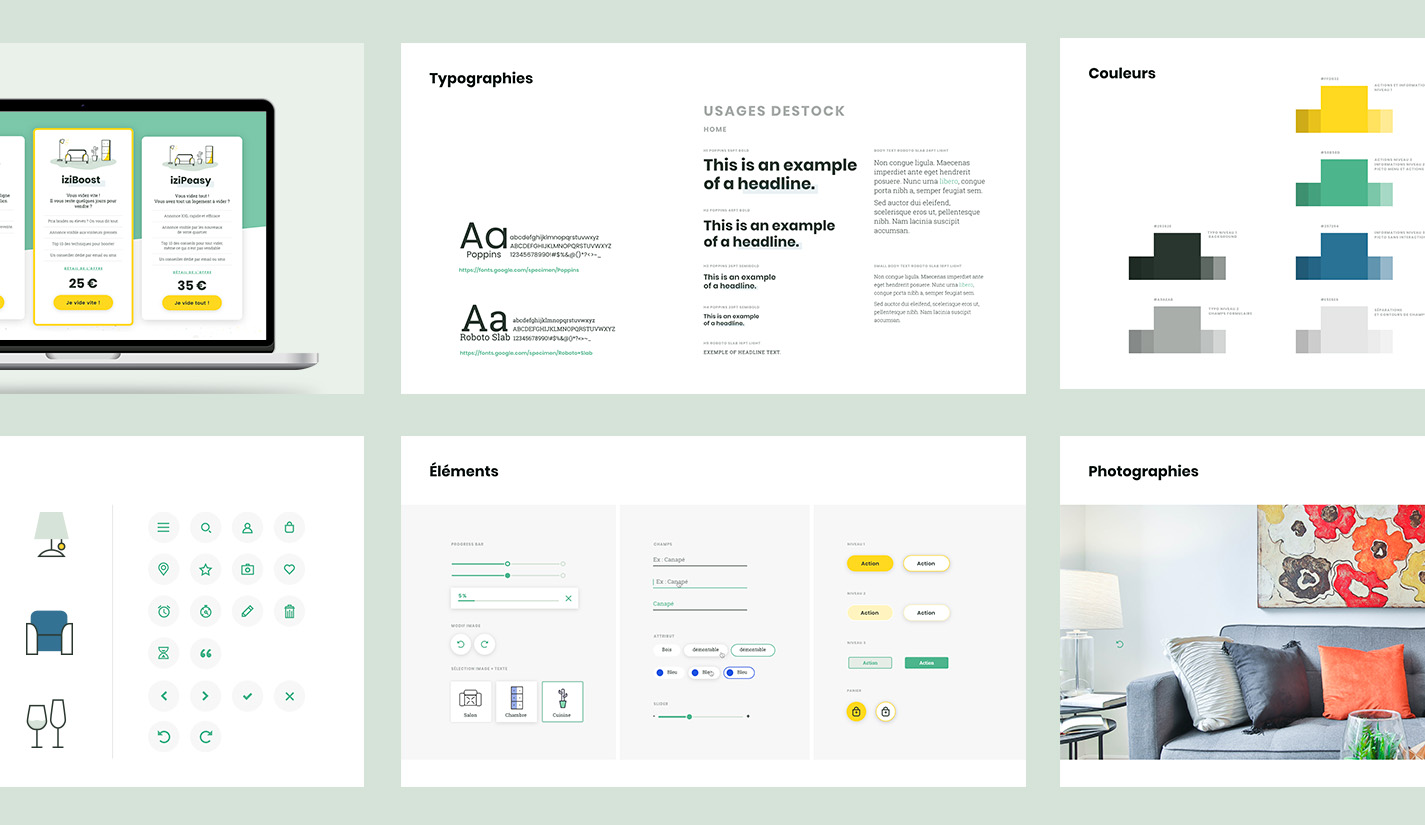
Pour compléter notre mission, nous avons travaillé à la création d’une charte d’UI Design (Design d’Interface Utilisateur) destiné à cataloguer tous les éléments graphiques et règles typographiques précédemment définis. Cet outil facilite le déploiement du webdesign sur toutes les pages du site par les équipes techniques d’Izidore. Il garantit également l’évolution de l’application tout en maintenant une cohérence visuelle.
Contrairement à une simple recherche esthétique, l’UI Design vise à fournir un guide visuel clair et fonctionnel pour améliorer l’accès aux contenus. La méthodologie adoptée repose sur la définition précise des règles graphiques dans un « Kit UI ». Celui-ci regroupe des éléments tels que les typographies, les couleurs et les pictogrammes, chacun assigné à des fonctions spécifiques.
Cette approche assure une unité graphique sur l’ensemble du site, simplifiant la navigation et renforçant l’identité visuelle. La refonte du webdesign, en phase avec la nouvelle identité de l’application, a donc abouti à la livraison d’un Kit UI Design clé en main pour les équipes techniques.


Pour conclure
Évoluer dans la bonne direction
Dans un contexte numérique, social et économique en perpétuel évolution, Il est essentiel qu’une startup s’adapte pour offrir les meilleurs services et expériences à ses utilisateurs. Redesignée de fond en comble, Izidore – la plateforme française de l’univers de la maison de seconde-main – peut arborer fièrement sa nouvelle ligne graphique tout en garantissant un maximum de conversions.

