Dans cet article, nous souhaitons partager notre retour d’expérience sur les Page Builders utilisés, leurs performances et les solutions adaptées en fonction des projets.
En effet, les performances deviennent de plus en plus importantes pour obtenir un bon score en référencement/SEO, il faut donc arbitrer entre facilité de mise en œuvre, fonctionnalités et rapidité d’un site Internet.
1. Qu’est ce qu’un Page Builder dans WordPress ?
Aussi appelé « Constructeur de page », un Page Builder permet une mise en page complexe lors de l’édition d’un article ou une page internet. Il est ainsi possible de disposer les contenus sur plusieurs colonnes ou lignes, d’ajouter des contenus dynamiques, des images, sans jamais avoir à insérer de code. L’objectif est de rendre les administrateurs de sites Internet autonomes avec leurs contenus sans avoir à faire appel à un développeur.
2. Les Page Builders les plus utilisés
Voici les Page Builders que nous avons le plus utilisés sur nos projets ces dernières années :
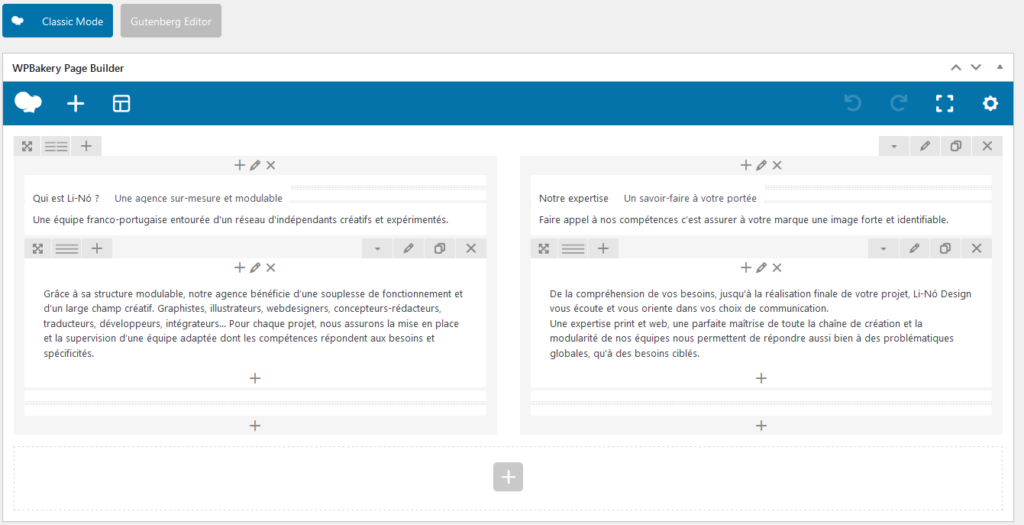
Page Builder WPBakery / Visual Composer
Énormément de thèmes WordPress utilisaient Visual Composer pour gérer/créer des pages. Nous le voyons de moins en moins au détriment de Elementor ou Divi.
C’est un outil agréable et facile d’utilisation de notre point de vue, mais sans doute moins accessible que Divi ou Elementor pour les administrateurs de Sites Internet.
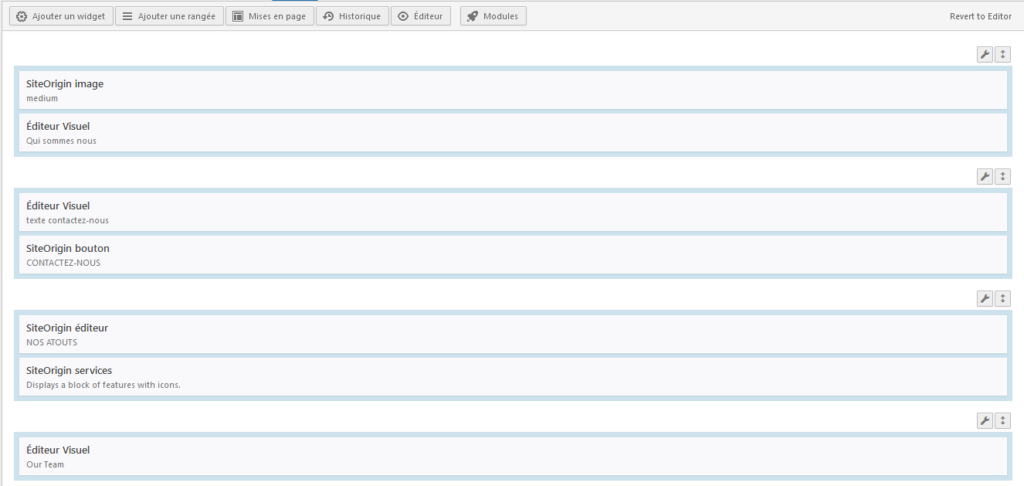
Page Builder SiteOrigin
Moins connu que Visual Composer, ce Page Builder a lui aussi été beaucoup utilisé. De notre point de vue, il est plus compliqué à utiliser car nous ne pouvons pas passer de l’éditeur classique à l’éditeur SiteOrigin sans perdre tout le contenu de la page. D’un point de vue administrateur de site, il est tout aussi facile d’utilisation que Visual Composer, mais il est également moins intuitif et attractif que Divi ou Elementor.
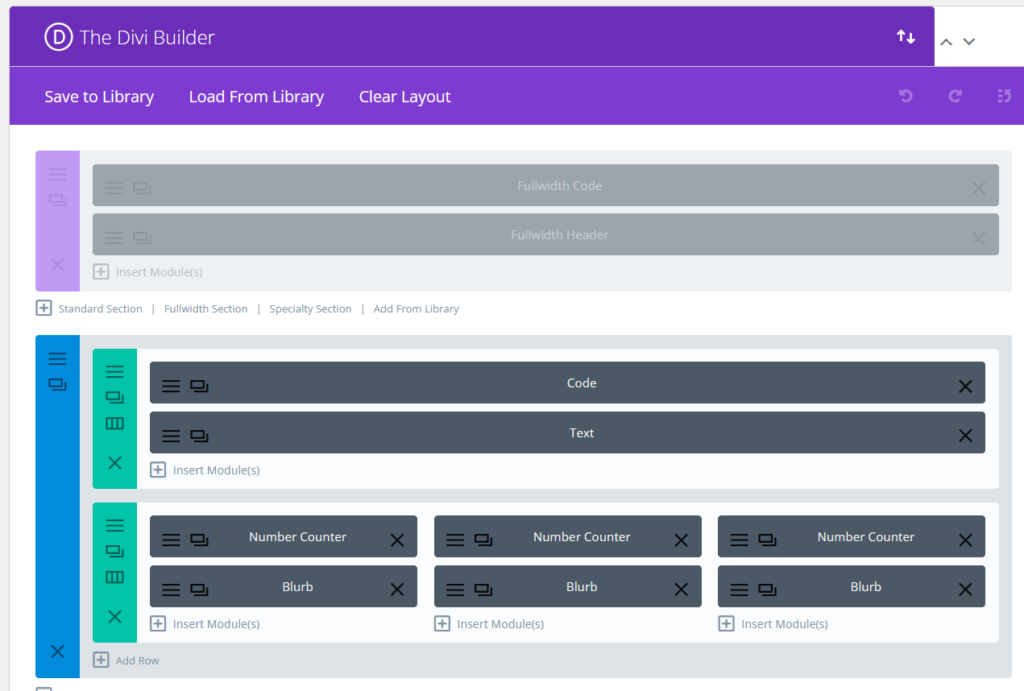
Page Builder Divi
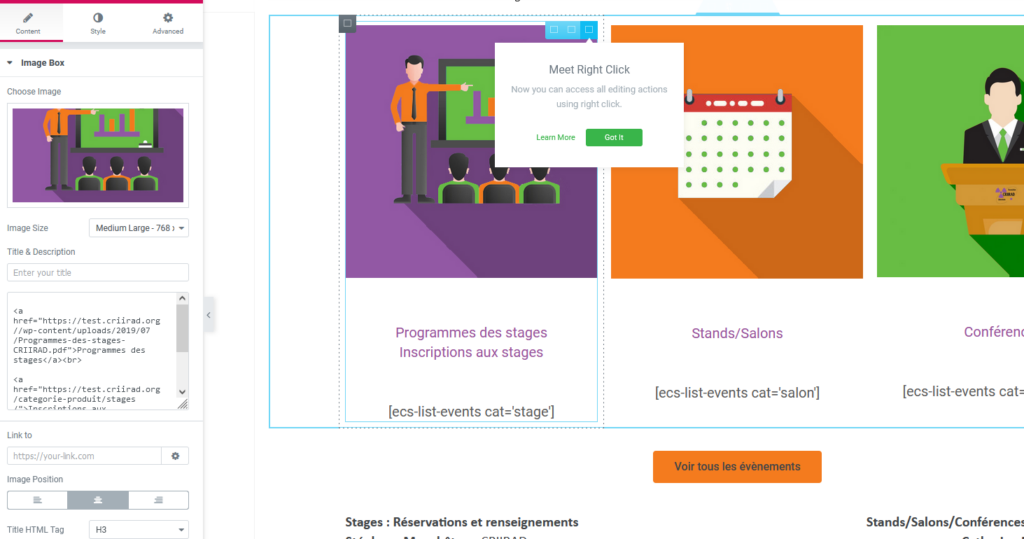
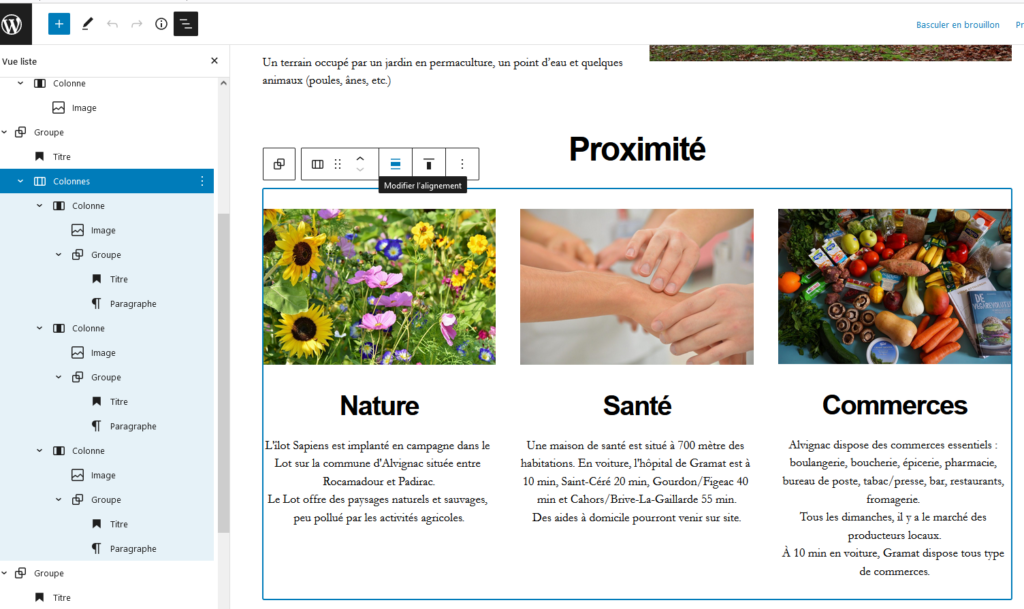
C’est un outil assez intuitif et facile d’utilisation pour les administrateurs de site comme pour les développeurs. Ce Page Builder permet un mode d’édition d’administration (image ci-dessous) ou un mode d’édition en mode « live » directement sur le rendu du site.
Divi est également un thème, c’est du tout en un. Nous l’utilisons de plus en plus souvent à la demande des clients.
Page Builder Elementor
Elementor permet d’éditer le site en « live » directement sur le rendu. Cela facilite grandement la mise en page et permet aux administrateurs un gain de temps important. Tout comme Divi, Elementor devient très tendance et est de plus en plus demandé. Par contre avec Elementor, les performances ne sont pas toujours au rendez-vous..
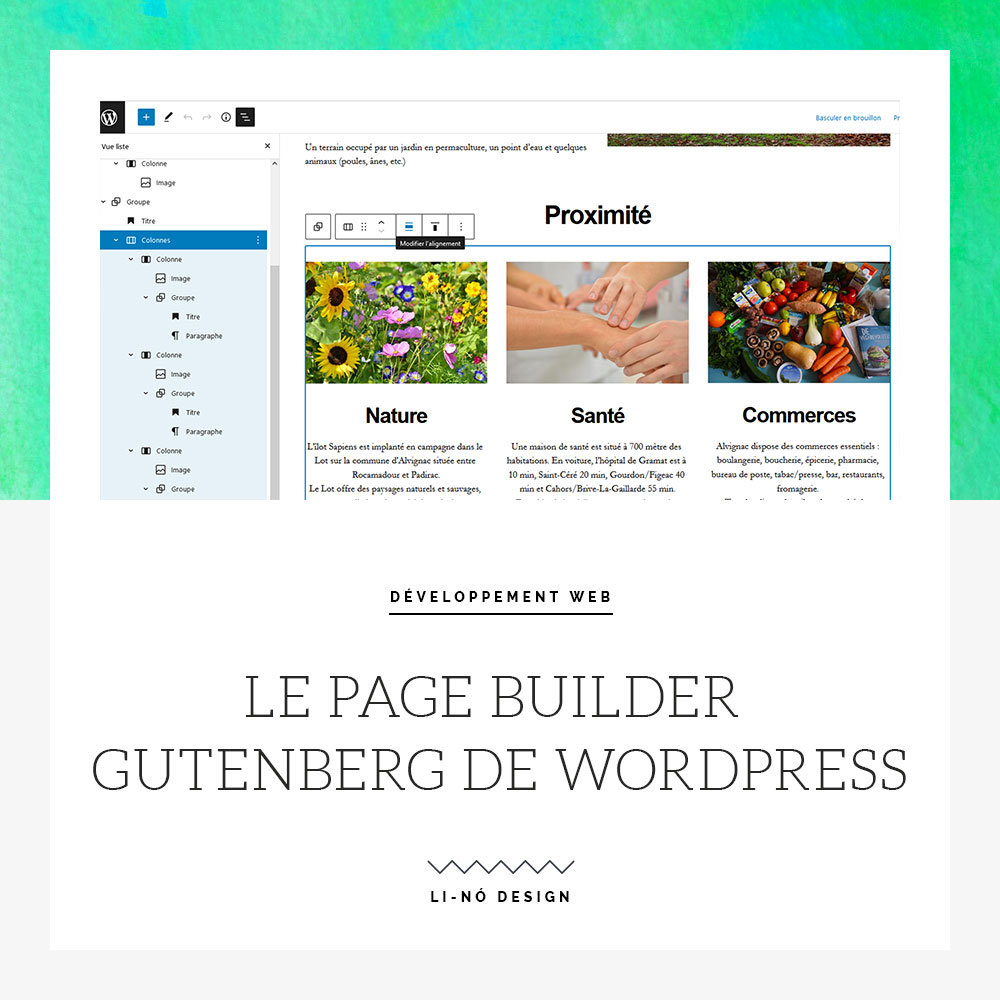
Page Builder Gutenberg (Éditeur de bloc WordPress)
Le Page Builder fourni avec WordPress est plus basique. Il est très rarement utilisé dans les thèmes, mais a l’avantage d’être mis à jour avec WordPress, donc sans licence et d’être beaucoup plus performant que les autres Pages Builder.
De notre point de vue, c’est un très bon outil sur lequel s’appuyer pour créer un site performant avec un thème et un design conçu et développé sur mesure.
3. Les avantages de l’éditeur par block/Gutenberg intégré de WordPress
Avantages d’utiliser l’éditeur Gutenberg
- Inclus dans WordPress : pas besoin de licence, compatibilité systématique, mis à jour avec WordPress.
- Épuré : le code généré par ce Page Builder est moins lourd que celui de ses concurrents.
- Plus performant : il est plus rapide pour le rendu des pages web.
- Construction par Drag & Drop. Comme la plupart de ses concurrents, il permet d’insérer des modules de contenu en les glissant simplement dans les colonnes ou lignes souhaitées.
- Étant natif de WordPress, il sera compatible avec un plus grand nombre de plugins.
Désavantages d’utiliser l’éditeur Gutenberg
- Difficile d’avoir un beau design sans l’intervention d’un développeur et d’un designer.
4. Un Site Internet rapide et performant sera mieux référencé
En tant qu’Agence Web, nous avons de plus en plus d’attente de la part de nos clients pour garantir un bon référencement/SEO. Et pour cela, Google et d’autres outils de mesure du référencement accentuent fortement la pression sur les performances et la rapidité des sites Internet, sur mobile et ordinateur. Ainsi nous sommes à juste titre régulièrement challengés sur les performances des sites Internet que nous proposons.
Voici quelques outils parmi les plus utilisés pour mesurer les performances d’un site Internet :
- PageSpeed de Google : https://pagespeed.web.dev/
- GTMetrix : https://gtmetrix.com/
- Uptrends : https://www.uptrends.com/tools/website-speed-test
- WebPageTest : https://www.webpagetest.org/
Il n’est pas toujours pertinent de créer un site basé sur un thème acheté, sans savoir comment est codé ce thème (on ne le découvre qu’une fois le thème acheté). Le thème et le Page Builder inclus dans celui-ci influence beaucoup les performances.
5. Comment garantir de bonnes performances pour un site WordPress
Voici quelques points clé permettant de garantir de bonnes performances sur un site WordPress :
- Le code du thème doit être maîtrisé et performant. Il faut créer un thème sur-mesure ou utiliser un thème créé par l’équipe qui va mettre en place le site.
- Utiliser le Page Builder le plus rapide : Gutenberg. En plus d’un gain de performances et de rapidité, avec Gutenberg, il n’y a pas de problème de licence pour mettre à jour le Page Builder.
- Minimiser le code javascript. Il ne faut pas vouloir un site trop « animé ». En effet, toutes les animations d’un site Internet alourdissent considérablement le chargement : Revolution Slider, Carousels, Chat bot, filtre Isotope, etc. Il faut donc qu’il y ait une négociation entre le designer, le développeur et le client afin d’arriver à un compromis acceptable.
- Être très attentif sur les images. Les grandes images avec beaucoup de texture alourdissent le chargement. Google demande maintenant que les images soient très légères et fournies au format nouvelles générations quand cela est possible (webp, avif), il existe des plugins pour cela.
- Il faut utiliser les plugins de compression et de cache pour accélérer le rendu.
- Enfin, il faut que l’offre d’hébergement soit performante.
6. Le devis et les performances d’un site WordPress
La performance est un sujet à aborder avant d’établir un devis. En effet, une agence web ne peut garantir les performances d’un site Internet en proposant une solution basée sur un thème WordPress acheté sur une plateforme. Le code n’est analysable qu’une fois le thème acheté.
De plus, dans la plupart des thèmes vendus, le Page Builder utilisé ne sera pas Gutenberg, mais Elementor, Divi, WPBakery, etc. Il est compliqué pour nous de garantir un niveau de performances dans ces conditions.
Les performances dépendent des contenus et des images. Il faut connaître les exigences de contenu du client.
Enfin, il nous faut savoir quelle est la priorité entre le référencement SEO (un site rapide et maîtrisé), un site rapidement mis en place (basé sur un thème), un site spectaculaire (beaucoup d’animation qui impacteront les performances).
7. Dans quel cas utiliser le Page Builder Gutenberg ?
- Si votre site a besoin d’un bon référencement/SEO, il faudra privilégier les performances et donc utiliser Gutenberg.
- Si vous avez un budget pour embaucher une agence ou un développeur pour créer votre site, demandez leur d’utiliser Gutenberg, pour le même prix vous aurez un site plus rapide.
8. Dans quel cas ne pas utiliser le Page Builder Gutenberg ?
- Si les performances ne sont pas votre priorité, vous souhaitez par exemple un site vitrine afin d’être trouvé avec le nom de votre marque/entreprise.
- Vous souhaitez créer vous-même votre site Internet et vous n’êtes pas développeur.
- Vous n’avez pas assez de budget pour payer un designer et un développeur. Les interfaces des autres Pages Builder sont plus intuitives, il y a une meilleure maîtrise de la mise en page, mais les performances seront moins bonnes.
Li-Nó Design vous accompagne dans votre projet de site Internet WordPress
- Conseils dans votre stratégie de site Internet
- Création de thèmes basés sur Gutenberg
- Création d’un site basé sur un thème du marché (performances non garanties)
- Création de plugins sur-mesure
- Création de sites e-commerce via WooCommerce
- Hébergement
Vous souhaitez un devis ? Contactez nous !